Antes de entrar en materia, puedes consultar cómo influyen las imágenes en un proyecto web, los formatos tradicionales más utilizados, y sus usos, en una entrada anterior del blog: ¿Conoces la importancia que tienen las imágenes en tu proyecto web?
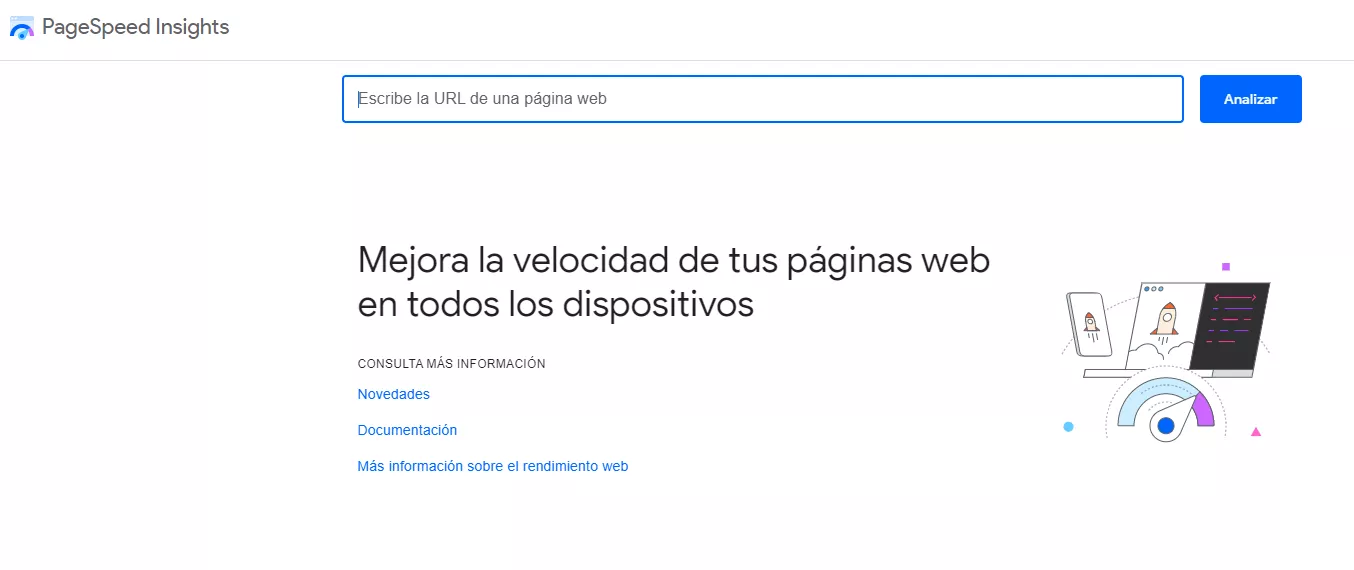
También te recomiendo familiarizarte con la herramienta de Google Page Speed Insights. Para quién no la conozca, se trata de una aplicación muy sencilla puesta al servicio de los desarrolladores web o de cualquier curioso. Permite comprobar los tiempos de carga de las páginas de Internet tanto en dispositivos móviles como en PC y te aporta un listado de problemas y posibles soluciones para ir optimizando estos tiempos. Solo tienes que introducir el dominio de la web que quieras medir, y la herramienta te arrojará un análisis pormenorizado con sugerencias para la optimización de la web por la que hayas consultado. Su interfaz es tan sencilla como puedes apreciar en la siguiente imagen:

Para que se entienda mejor, te pongo un ejemplo real de los comentarios que se pueden obtener de la herramienta:

Una de las recomendaciones recurrentes que ofrece es la de utilizar formatos de imagen de nueva generación en cualquier proyecto web, con la finalidad de disminuir los tiempos de carga de la página web, y con ello mejorar la experiencia del usuario, sobre todo en dispositivos móviles, lo que influye directamente también en el posicionamiento orgánico de la web.
Si ya lo tienes claro, sigue adelante, y descubre los formatos de imagen de nueva generación.
¿Qué es el formato WebP y para qué se usa?
Webp es un formato de imagen desarrollado por Google, y por el que la compañía está apostando como sustituto de JPG o PNG en los proyectos online que le gusta posicionar mejor.
Se trata básicamente de mantener la calidad de las imágenes con unas cuotas de compresión superiores a las ofrecidas por JPG y PNG. Además, permite la creación de gráficos animados como los GIF, y con zonas transparentes como los archivos PNG, pero siempre con menor peso. Por ello, se trata de un formato muy ligero y versátil. Si quieres consultar más detalles al respecto, puedes visitar el siguiente contenido ofrecido por Google: Un formato de imagen para la Web.
Si quieres ver algunos ejemplos de las diferencias de peso entre estos distintos formatos y modos de compresión de WebP, puedes consultar la Galería WebP de Google. Consulta los ejemplos para que te hagas una idea de la calidad de las imágenes y su peso reducido.
¿Qué es el formato AVIF y para qué se usa?
Por su parte, el formato AVIF es un formato de imagen que supera en compresión incluso a WebP, además, también soporta animaciones, y otras características avanzadas como una mayor profundidad cromática, la posibilidad de llevar a cabo compresión con o sin pérdidas, o usar un modo monocromático, entre otras.
Es la nueva apuesta de Google para desbancar a JPG. Hay que tener en cuenta que JPG es un formato que nació hace más de 25 años, cuando el uso que se realizaba de las imágenes digitales era totalmente diferente al actual. Por ello, es comprensible pensar que acabará imponiéndose, pero hasta el momento, los sitios web parecen aún resistirse a adoptarlo, y no existen todavía muchas plataformas que den soporte a este formato.

Ventajas de los formatos de imagen de nueva generación
Si has leído con atención hasta ahora, las ventajas parecen claras: utilizando estos formatos de imagen de nueva generación podrás conseguir disminuir los tiempos de carga de tu página web y con ello mejorar su posicionamiento orgánico. De manera específica se pueden señalar además los siguientes puntos a favor de WebP y AVIF:
- Mejor relación calidad/peso para las imágenes digitales.
- Ahorro de memoria utilizada en el almacenamiento de las imágenes.
- Mejora de los tiempos de carga de los sitios web.
- Facilidad para mover los archivos y reducción del gasto energético derivado de ello.
Pero antes de tomar una decisión y lanzarte a cambiar a estos formatos todas las imágenes de tu proyecto web, debes revisar también algunos contras.
Inconvenientes de los formatos de imagen de nueva generación
Aunque los principales navegadores ya van adaptándose y admitiendo al menos el formato WebP, aún hay plataformas que no aceptan estos formatos como imágenes para los sitios web desarrollados con su solución de CMS. Y aún es peor con el caso de AVIF para el que todavía no se da soporte en algunos de los principales navegadores y aplicaciones web.
De manera, que aunque las propiedades de estos tipos de archivo de imagen mejoran con creces los archivos que existían con anterioridad, la adaptación a ellos está siendo más lenta de lo esperada, y seguramente vaya unida al desarrollo de funcionalidades que los soporten en navegadores, sistemas operativos, aplicaciones o herramientas de edición avanzadas.
Herramientas para trabajar con estos tipos de archivo
Si has decidido que eres de los que va a apostar por estas imágenes en tu proyecto web o para la generación de tus contenidos digitales, necesitarás poder editarlas y trabajar con ellas. Para ello, a continuación, podrás consultar un listado de algunas herramientas y aplicaciones gratuitas o de pago que te permitirán trabajar con ellas:
- Photoshop: desde principios de 2022 te permite abrir, crear, editar y guardar imágenes en formato WebP. Si necesitas adaptar tu herramienta, consulta la información al respecto en el siguiente enlace: Trabajar con archivos webP en Photoshop, puede que tengas que descargar un Plugin para que la compatibilidad sea plena. En cambio para AVIF aún no está tan claro y no hay una solución total y oficial, aunque seguramente no se haga esperar demasiado.
- GIMP: Desde esta aplicación gratuita de código libre puedes guardar cualquier archivo JPG, PNG o GIF en formato WebP. Si estás pensando en reemplazar todas tus antiguas imágenes para convertirlas a este formato, GIMP puede ser una fantástica solución.
- Convertio: Aplicación online y gratuita que te permite convertir de cualquier formato de imagen a cualquier otro, por ejemplo de JPG a AVIF.
Como la última herramienta, existen otras similares, elegir una u otra dependerá de tus preferencias personales, son muy sencillas de usar y rápidas. Tan solo debes cargar el archivo que desees convertir, elegir el formato en el que se encuentra y el formato al que deseas pasarlo, y ¡voilá! tendrás tu imagen en WebP o AVIF en pocos segundos.
Conclusión
Si quieres mantener tu sitio web actualizado deberás ir pensando en adoptar estos formatos. Quizá puedas empezar por WebP que parece que ya va teniendo mayor aceptación y su grado de implantación es superior, pero no descartes, pasar en poco tiempo a AVIF, que tiene mejores ratios de compresión.
Además, como se puede deducir de este artículo los avances tecnológicos son constantes y mantenerte al día de ellos, será de suma importancia para conseguir la difusión y alcance de tus contenidos digitales. Sobre todo cuando se gestionan páginas web propias o de la empresa en la que se trabaja.
Por ello en Femxa apostamos por la formación continua y te recomendamos que estés siempre al día gracias a cursos de diseño gráfico y web, cursos del ámbito del marketing digital, o de un modo más general, formaciones en competencias digitales.





Comentarios (0)